Stable Diffusionは、テキストから画像を生成する画像生成AIです。
Windows環境では「NMKD Stable Diffusion GUI」というGUI搭載のサービスが用意されているようなので、そちらを試してみます。
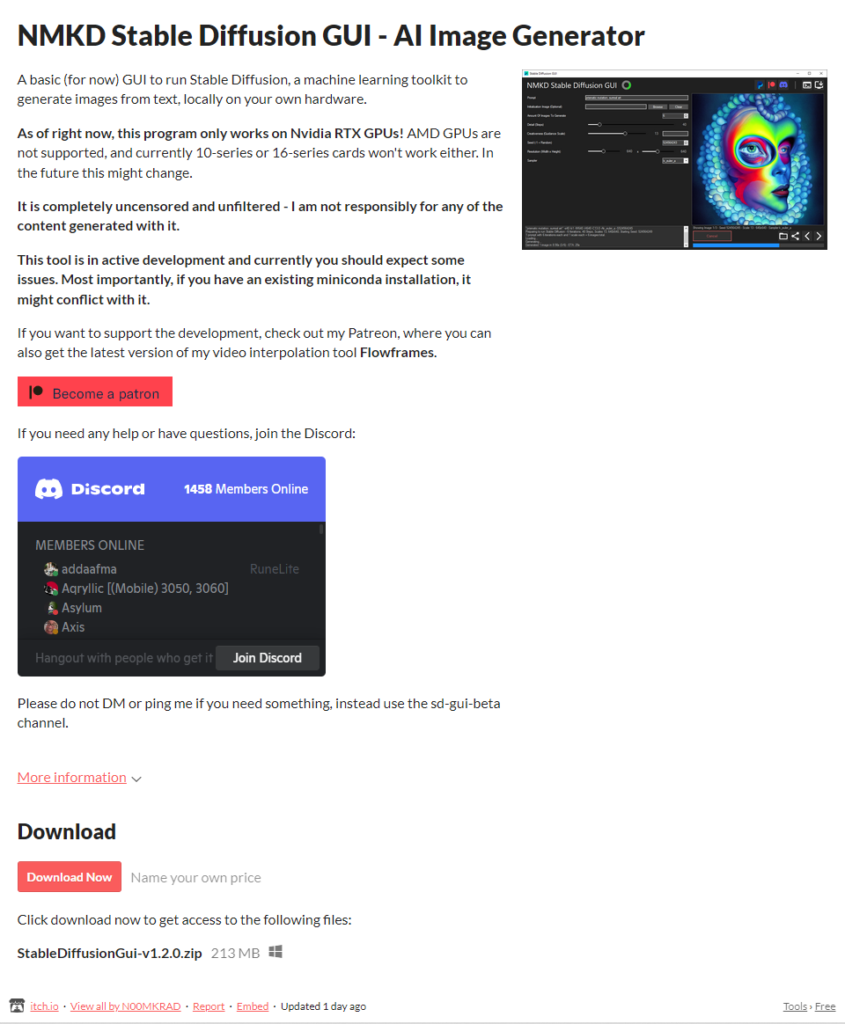
「NMKD Stable Diffusion GUI」ダウンロードサイト

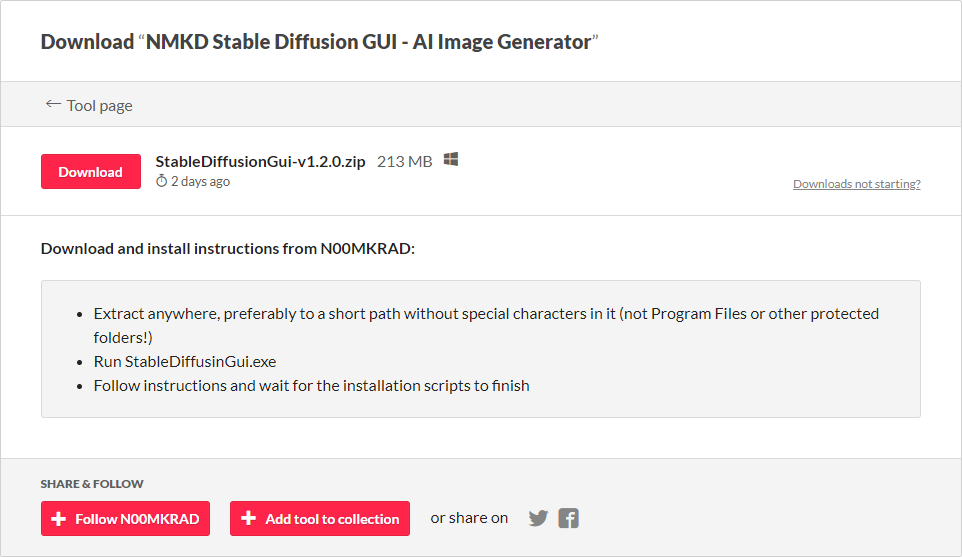
「Download」からNMKD Stable Diffusion GUIをダウンロードします。

ダウンロードしたファイルを解凍し、NMKD Stable Diffusion GUIを実行します。

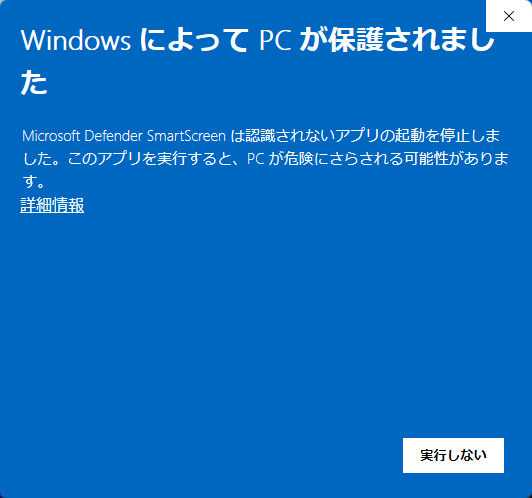
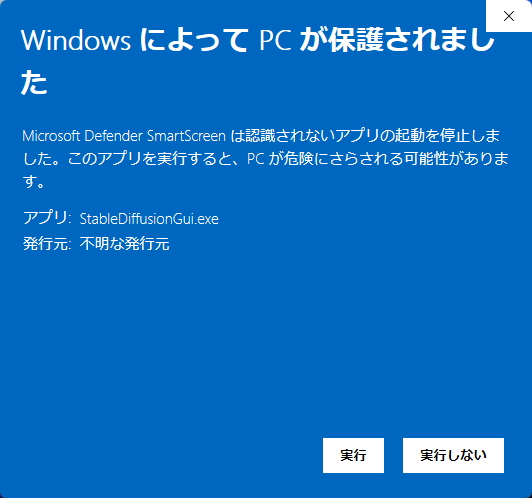
「WindowsによってPCが保護されました」のアラートが表示されますが、詳細情報を表示し、「実行」ボタンを押します。

※ 当初、ダウンロードフォルダからアプリを実行していたところ、アプリを実行しているフォルダのパスが長すぎるので、フルパスの長さが77文字以内のフォルダから実行するように促されました。

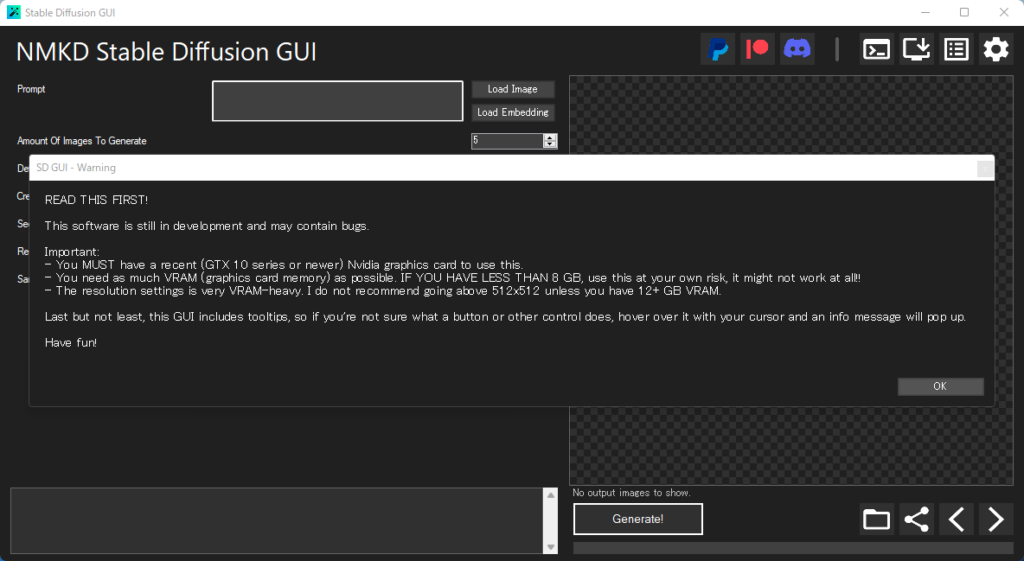
アプリを実行すると「ソフトウェアはまだ開発中でバグが含まれていることがある。」という旨の警告が表示され、さらに重要な警告として以下の3点が警告される。
GTX10シリーズよりも新しい、最新のNVIDIAのグラフィックカードを使うこと。
できるだけ多くのグラフィックカードのメモリが必要です。8GB以下の場合、自己責任で使用してください。
解像度設定には非常に負荷がかかるので、グラフィックカードのメモリが12GB未満の場合、512×512ピクセル以上に設定するのはおすすめしません。

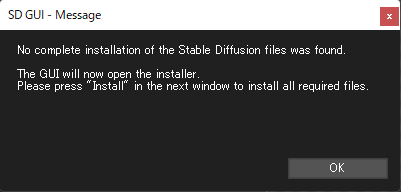
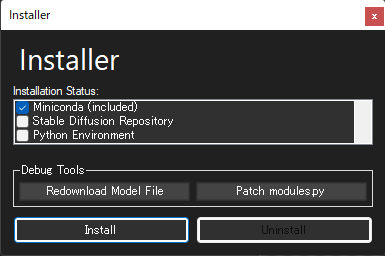
また、現状インストーラーからGUIを開いているので、必要なファイルをインストールしてください。と促されます。「OK」ボタンを押すと、インストールが必要な項目が表示されました。

「Install」ボタンを押すとインストールが始まったのですが、私の端末ではこの処理がメチャメチャ長かった。30分くらいかかりました。
インストールの処理はそれぞれ、リポジトリのクローン → Pythonの環境構築 → モデルデータのダウンロード。インストールを終えると、GUIに戻ります。

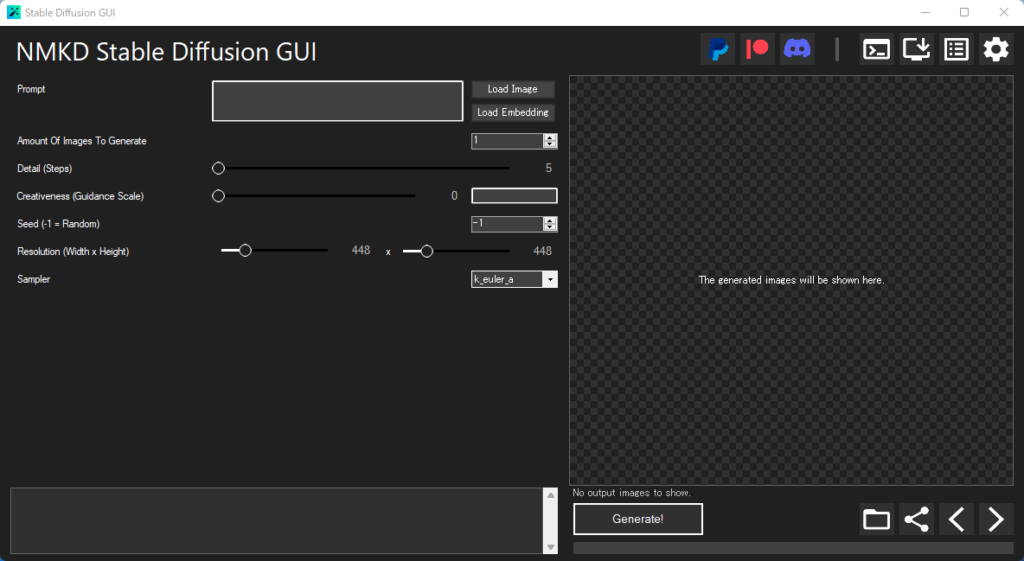
GUI左上にある「Prompt」欄へキーワードを入力して画像を生成します。
※ 画像生成するときのキーワードを「呪文」と呼ぶそうです。
当初「sky」というキーワードを入れてみたのですが、「No Images Generated.」。エラーという訳ではなさそうだったので、参考サイトのキーワードを入力し、「Generate!」ボタンを押しましたが、画像は生成されませんでした。
参考サイトに解決方法として、Resolution(Width / Height)の値を最小値(256)から試すといい。というアドバイスがあったので試したのですが、画像は生成されず…。
時間のある時に再チャレンジしたいと思います。
参考サイト:
画像生成AI「Stable Diffusion」をWindows環境にボタン1つでインストール可能&GUIで操作できる「NMKD Stable Diffusion GUI」がついに登場
画像生成AIのStable Diffusionをコマンド不要で簡単に使えるソフト NMKD Stable Diffusion GUI